css3-11 如何改变背景图片的大小和位置
一、总结
一句话总结:css3相对css2本身就支持改变背景图片的大小和位置。
1、怎么设置背景不填充padding部分?
background-origin
3)content-box#有效区域18 background-origin:content-box;
2、如何改变背景图片的大小?
background-size属性
17 background-size:100%;
background-size:100% 100%;
3、背景如何使用多重图?
url可以累加
body{ background-image:url(img_flwr.gif),url(img_tree.gif);}
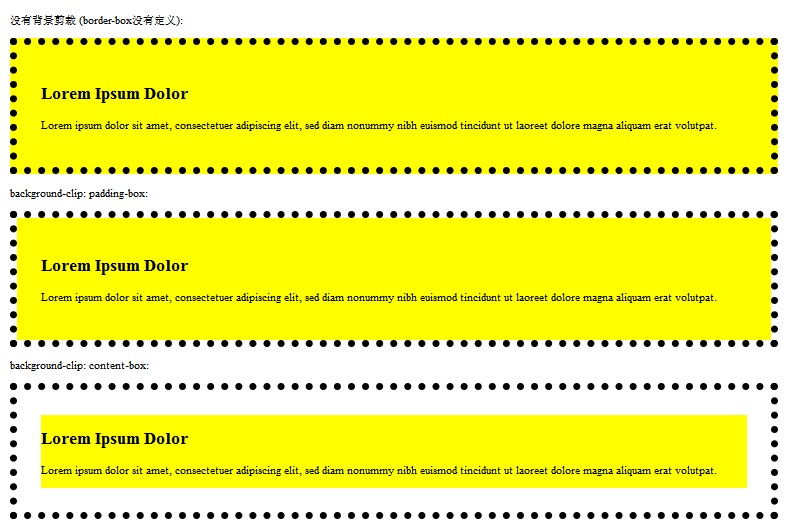
4、如何裁剪背景图片?
background-clip属性,这个方法的属性值和background-origin一样
background-clip: content-box;
5、background-origin和background-clip设置背景图的区别(都限定了背景图出现的位置)?
一个裁剪了背景图,一个背景图还是原图,只是 放的位置不同了,缩放比例不同而已
二、如何改变背景图片的大小和位置
1、相关知识
背景样式: 1.background-size background-size:100%; #背景图大小 2.background-origin 1)border-box #边框区域 2)padding-box #内边距区域 3)content-box #有效区域
新的背景属性
| 顺序 | 描述 | CSS |
|---|---|---|
| 规定背景的绘制区域。 | 3 | |
| 规定背景图片的定位区域。 | 3 | |
| 规定背景图片的尺寸。 | 3 |
2、代码
背景图大小和位置
1 2 3 4 5index 6 21 22 232430 31linux is very much!
25linux is very much!
26linux is very much!
27linux is very much!
28linux is very much!
29
裁剪背景图